Lorsque que l’on souhaite créer, développer, consolider une activité, il est essentiel de définir une stratégie. Pour cela, il faut faire preuve de méthode et procéder par étapes. La première étape est l’acquisition client. Sans client, pas de revenu. Sans revenu, pas de business.
Pour s’outiller, concevoir le parcours d’un client et structurer ses actions, soit pour qu’il le devienne, soit pour qu’il le reste, nous pouvons nous appuyer sur les tunnels de conversion. Nous allons rapidement définir ce qu’est un entonnoir de conversion pour donner tout son sens à son fondement : l’acquisition client.
SOMMAIRE
Contextualisation : l’entonnoir de conversion
- Le funnel marketing : définition
- L’AARRR marketing funnel comme exemple
L’acquisition comme fondement
Les différents canaux d’acquisition
- Les canaux digitaux - Online
- Les leviers traditionnels de l’acquisition client - Offline
Comment mettre en place sa stratégie d’acquisition client ?
- Définir sa clientèle cible
- Choisir ses outils
- Actionner les leviers de l’acquisition client
- Mesurer l’impact des actions mises en place
Conclusion : Acquisition vs fidélisation
Contextualisation : l’entonnoir de conversion
Le funnel marketing : définition
Un tunnel (ou entonnoir) de conversion ou encore funnel marketing en anglais est un schéma marketing qui représente une succession d’étapes nécessaires à l’atteinte d’un objectif.
Il permet de découper le processus d’achat d’un client en différentes phases. On part d’un simple visiteur et l’on va jusqu’au client qui deviendra un ambassadeur, un prescripteur de votre marque, de votre activité, de votre service.
Le funnel marketing est un outil indispensable pour définir et suivre une stratégie marketing et commerciale pertinente.
Il permet de :
- définir les étapes à suivre ;
- se poser les bonnes questions ;
- assurer une continuité et une cohérence tout au long de la chaîne de valeur.
Pour illustrer cet outil, nous prendrons comme exemple le funnel AARRR. Il existe différents funnels marketing avec pour chacun d’eux un domaine d’application bien spécifique. Le funnel AARRR est l’un des plus populaires, notamment dans le milieu des start-up.
L’AARRR marketing funnel comme exemple
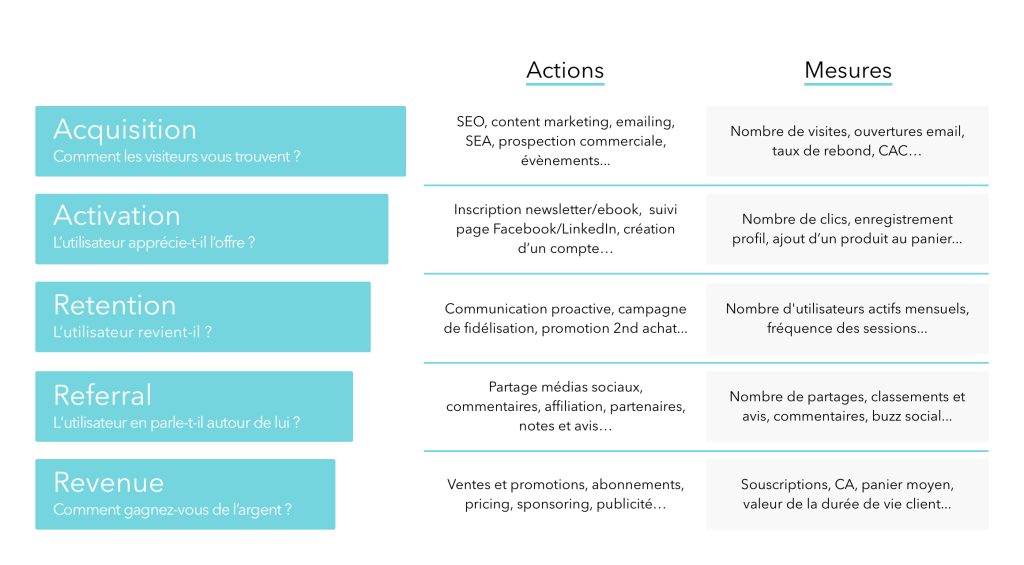
L’entonnoir de conversion AARRR comporte 5 étapes. L’objectif de ce funnel est d’optimiser le taux de conversion d’une étape à l’autre pour avoir un impact sur les revenus. Les 5 “metrics” du funnel AARRR correspondent au cycle de vie d’un utilisateur.
> Acquisition : générer du trafic sur le site.
> Activation : favoriser l’inscription du visiteur pour utiliser un produit ou un service.
> Retention (fidélisation) : l’utilisateur est actif, il se sert du produit ou service.
> Refferal (références) : les clients deviennent des « promoteurs » ou « ambassadeurs » du produit ou service.
> Revenue (monétisation) : l’utilisateur achète le produit, il devient client.

L’acquisition comme fondement
L’acquisition, dans son sens large consiste à développer un portefeuille client. Élaborer soigneusement sa stratégie est nécessaire pour mener avec succès une campagne visant à acquérir de nouveaux clients.
L’acquisition de nouveaux clients peut être réalisée de différentes manières. Elle demande la mobilisation des techniques qui permettent d’atteindre les cibles et de les transformer en véritables clients.
Intégrer le marketing digital dans sa stratégie d’acquisition client est aujourd’hui indispensable. En effet, les canaux digitaux sont ceux privilégiés par les clients pour chercher les offres adaptées à leurs besoins. Adopter une stratégie digitale constitue donc un moyen de se conformer aux pratiques des clients. Aujourd’hui, générer du trafic sur son site reste la base de toute stratégie de développement marketing et commercial.
Pour acquérir de nouveaux clients grâce au marketing digital, il faut optimiser la visibilité de l’entreprise et de ses produits sur le Web. L’acquisition englobe toutes les méthodes, à la fois online et offline, permettant de trouver une nouvelle clientèle et d’inciter à l’achat.
Se pose dès lors la question des moyens à mettre en œuvre pour le développer. Comment gagner de nouvelles parts de marché ? Par quel moyen est-il possible de toucher et d’attirer des visiteurs qualifiés ? Comment mener une campagne d’acquisition client rentable ? Et pour cela, quels canaux d’acquisition privilégier ?
Les différents canaux d’acquisition
Les canaux d’acquisition sont nombreux et se déclinent sous des formes très différentes. On peut considérer deux grands types de canaux d’acquisition : les canaux dits “digitaux” ou online et les canaux “conventionnels” dits offline.
Il peut être tentant de vouloir toucher la plus large audience, d’avoir une entrée de funnel aussi large que possible. Or, lorsque vous travaillez sur vos canaux d’acquisition, il est essentiel de toujours bien définir son audience-cible. Avoir un trafic qualifié est fondamental pour que les étapes suivantes soient un succès et que le coût de votre acquisition soit maîtrisé.
Les canaux digitaux - Online
SEO - référencement naturel
Le référencement naturel consiste à se donner de la visibilité sur le web. Pour générer du trafic sur votre site, il est essentiel d’apparaître en bonne place dans les pages de résultats suite à une recherche de l’internaute. Le SEO est un aspect incontournable dans votre stratégie d’acquisition client.
Plusieurs paramètres sont à prendre en compte pour optimiser son référencement naturel :
> L’optimisation technique : vitesse du site (plugin + optimisation du contenu).
> L’optimisation sémantique : mots-clés - titres - balises - méta descriptions.
> L’architecture du site (liens internes - liens externes - arborescence) et la qualité du contenu (longueur des titres - paragraphes - pages).
> La création de contenu à travers un blog qui va attirer l'attention des internautes et des moteurs de recherche. Pour booster le référencement de votre site, je vous invite à lire l'article Pourquoi et comment créer un blog ?
L’internaute fait une recherche sur un moteur de recherche (recherche naturelle). Comment va-t-il vous trouver ? Comment faire rencontrer le besoin et l’offre ? Vous devez être bien positionné.
La visibilité génère naturellement du trafic. Le trafic, s’il est bien ciblé, amène des prospects qualifiés qu’il reste à convertir en client puis en ambassadeur de votre marque.
Le SEO est un travail de longue haleine où les résultats viennent avec le temps. Il faut être patient, et surtout, avoir une stratégie à long terme.
89% des entreprises utilisent leur site Web pour l’acquisition client*
Le marketing de contenu (Content Marketing)
C’est une porte d’entrée essentielle pour vous faire connaître et renforcer votre légitimité. C’est toutefois une tâche assez exigeante et peut être chronophage sans organisation. Pensez à vous doter d’outils intelligents comme Buffer ou son alternative française Swello.
Le content marketing vise à offrir à vos prospects ou clients des contenus qui touchent leur intérêt. Il s’agit de créer et de diffuser du contenu pour guider les internautes vers votre offre. Partager du contenu permet de générer des visites (leads), favoriser la transformation, et valoriser votre expertise ou la qualité de vos produits (brand content). Cela sera aussi l’occasion de renforcer la dimension “support client” de votre activité.
88% des entreprises utilisent le content marketing pour l’acquisition client b-to-b*
&
94% des marketeurs utilisent LinkedIn pour proposer des contenus et 84% sur Facebook*
Pour monter en compétence sur votre marketing de contenu, nous vous invitons à lire l'article "Les étapes à suivre pour une stratégie de contenu efficace"
L’email marketing
L’email marketing est l’une des meilleures façons de convertir les clients potentiels tout en conservant et en monétisant les clients existants. Cette technique consiste à envoyer des messages personnalisés qui peuvent prendre la forme d’offres commerciales.
L’emailing doit être fortement personnalisé. Vos messages doivent se distinguer des nombreux autres mails reçus par vos contacts. L’email doit être fait sur-mesure, pour chaque client, afin que vos communications soient les plus pertinentes possibles. Le ciblage est ici fondamental pour pouvoir envoyer des offres qui correspondent spécifiquement aux besoins des destinataires.
L’emailing permet de générer du trafic sur votre site, d’augmenter l’engagement de vos prospects, de garder le lien avec vos clients existants et les fidéliser.
Pour rendre sa stratégie d’emailing efficace, il est essentiel de constituer, alimenter et segmenter une base de données prospects/clients.
81% des entreprises utilisent l’emailing dans leur stratégie d’acquisition client*
SEA : Le référencement payant
Le référencement payant ou SEA (Search Engine Advertising) permet de générer du trafic vers votre offre en améliorant votre visibilité sur le web. C’est un levier efficace pour faire connaître votre offre. Le SEA consiste à se positionner sur des mots-clés ou expressions (“mots-clés de longue traîne”). Ce type de référencement s’apparente aux liens sponsorisés que vous pouvez trouver sur les moteurs de recherche. Les internautes qui cliquent sur le lien s’attendent à trouver une offre commerciale.
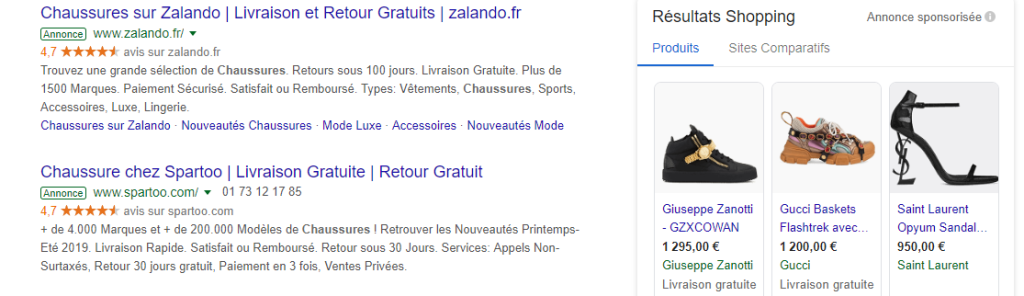
Si je tape “chaussure” dans le moteur de recherche Google, je vois en haut de page :

Le SEA permet de générer un trafic ciblé, d’accroître sa visibilité, construire sa notoriété et par voie de conséquence, de réaliser des ventes. Cette démarche est couramment utilisée dans le cadre du commerce en ligne. Si le ciblage est effectué avec précision, le retour sur investissement peut être intéressant.
Le modèle de Google Adwords, est basé sur le PPC (Coût Par Clic), c’est-à-dire que l’annonceur prélève un certain montant chaque fois qu’un visiteur (unique) clique sur le lien sponsorisé. Il est possible de plafonner le budget pour qu’il ne dépasse pas une certaine limite. Un peu comme en bourse, tous les mots-clés n’ont pas le même prix (en fonction de leur popularité) et le prix d’un mot-clé peut évoluer dans le temps (en fonction de la demande).
Les publicités payantes (Ads) permettent de capter un trafic extrêmement qualifié, car ce sont des internautes qui ont exprimé une intention d’achat dans leur recherche.
L’affiliation
Un programme d’affiliation consiste à rémunérer des acteurs (personnes ou entreprises) pour réaliser certaines actions. L’affiliation repose sur une relation parrain-filleul, elle encourage les gens à tisser un lien vers une tierce personne en contrepartie d’un bénéfice.
Vous n’êtes pas sans connaître les propositions des entreprises du Cloud qui vous récompensent en espace de stockage supplémentaire si l’un de vos proches - sur votre recommandation - utilise le service. Les sites e-commerce sont aussi également bien positionnés sur ce type de démarche.
Les partenariats entreprises
Vous pouvez tisser des partenariats stratégiques avec des entreprises de votre secteur ou d’un secteur connexe. Il existe plusieurs types de partenariats.
> Horizontal, lorsque des entreprises du même secteur collaborent pour améliorer leur positionnement sur le marché.
> Vertical, où l’entreprise collabore avec des acteurs de sa propre chaîne logistique (en amont ou en aval).
> Intersectoriel, lorsque des entreprises de différents secteurs partagent leur savoir-faire.
Proposer à vos prospects des offres partenaires peut vous permettre d’offrir des prestations/solutions à plus forte valeur ajoutée.
Les plateformes & les annuaires
Les plateformes et les annuaires professionnels sont des lieux de fort trafic.
Vous pouvez vous inscrire sur des annuaires pour être référencé comme acteur de votre secteur. Cela a particulièrement du sens si vous exercez une profession spécifique ou si votre produit revêt un caractère distinctif.
Également, vous pouvez mettre à disposition du public votre service/application sur une plateforme (l’Apstore par exemple). Les plateformes sont des sites web, des applications, des réseaux sociaux qui possèdent un nombre considérable d’utilisateurs. Être présent sur ces canaux est primordial. Ce sont de puissants leviers pour générer un trafic important vers votre offre. Encore faut-il animer, faire de la veille, partager du contenu pour rendre l’utilisation de ce canal efficace. L’utilisation des plateformes peut en effet être rapidement chronophage.
C’est pourquoi il est fondamental de bien cibler ses actions et bien sélectionner les plateformes, les annuaires (même si l’implication n’est pas la même) que l’on souhaite utiliser. Dans tous les cas, assurer une présence sur ces canaux augmente votre présence sur le web et aura nécessairement un impact positif sur votre référencement naturel.
Les leviers traditionnels de l’acquisition client - Offline
Si les canaux digitaux ont pris le pas sur certains autres canaux physiques, en raison notamment de leur coût, mais aussi de leur portée et de leur simplicité d'exécution, il n’en faut pas pour autant délaisser les canaux traditionnels. Ils restent des leviers indispensables pour gagner de nouveaux clients. Car aujourd’hui, une expérience client réussie passe bien par le réel et par l’humain.
Prospection téléphonique
La prospection par téléphone est un levier efficace pour trouver de nouvelles pistes de vente. Elle permet d’entrer en contact avec les potentiels clients et d’identifier leurs besoins de manière directe et rapide. Ici aussi, c’est le ciblage qui fait la différence. Si vous ne voulez pas consacrer des ressources temps considérables (et avoir le sentiment de prêcher dans le désert), définissez votre périmètre de recherche, ayez un (ou plusieurs) script(s) précis (qui évoluent au gré des rencontres), quantifiez vos actions et vos résultats pour affiner votre technique à mesure que la prospection avance.
Aussi, c’est un bon exercice pour tester la clarté de votre message commercial. Vous pourrez décliner ces remarques pour améliorer votre positionnement marketing, notamment sur vos supports de communication digitale.
Relations Presse
La presse est un média très convoité par le grand public. Elle permet d’assurer une présence “physique” qui rassure. Mais comme toujours, il faut bien cibler le “papier” dans lequel vous souhaitez apparaître. Les lecteurs correspondent-ils à votre cible ? Comment allez-vous vous distinguer ?
Le choix du format est important. Il peut s’avérer opportun, sauf si vous disposez des compétences en interne, de faire appel à un professionnel qui donnera du relief à votre démarche.
Réaliser un dossier de presse peut être judicieux. Vous pouvez réutiliser son contenu à diverses fins. Par exemple, vous pouvez le mettre en vue sur votre site web, ou le diffuser sur un format court dans les médias sociaux.
Autres publicités offline
La TV, les panneaux publicitaires, le sponsoring sont des canaux relativement coûteux et s’adressent à des entreprises ayant déjà une certaine capacité financière. Faire preuve d’originalité sur le support et son exposition peut en revanche faire une vraie différence. Soyez créatifs !
Les salons professionnels
Si les salons professionnels ont un coût non-négligeable pour une entreprise qui se développe, ils sont néanmoins un moyen efficace d’assurer une présence sur votre secteur. C’est aussi l’occasion de faire de la veille, de se tenir informé des tendances à venir. Ces événements représentent une occasion d’entrer en contact avec des clients ou des partenaires potentiels et d’avoir leurs coordonnées. C’est un bon moyen d’enrichir votre base de données prospects.
Les objectifs sont différents selon le degré de maturité de l’entreprise. Vous souhaitez créer de l’intérêt pour un projet en développement. Ou vous arrivez sur une phase de croissance, en plein développement, où les salons peuvent être l’opportunité d’annoncer une offre spéciale, séduire de gros clients, tisser des partenariats stratégiques.
Autres Events - Off Line
Les “events” ne sont pas nécessairement coûteux (comme le sponsoring ou l’organisation de grandes manifestations). Vous pouvez organiser des évènements à votre mesure, des micro-conférences, des apéros, et même vous associer à d’autres personnes pour à la fois, toucher plus de monde, faire jouer les complémentarités, renforcer votre légitimité, et réduire considérablement les coûts et le temps de travail lié à l’organisation de l'évènement
Ce type de micro évènements fonctionne particulièrement bien dans le domaine des services d’accompagnement, coaching, création d’entreprise, bien-être, yoga, etc.
En tout état de cause, c’est un puissant vecteur de captation et de conversion car il place l’humain au centre de la relation commerciale.
Conclusion
Cette liste des canaux d’acquisition ne se veut pas exhaustive. Elle a pour objectif de dresser un listing descriptif des pistes principales qui s’offrent à vous. La complémentarité entre les techniques digitales et traditionnelles reste une évidence.
Connaître les différents leviers d’acquisition client est une chose, savoir les utiliser pour atteindre les objectifs fixés en est une autre. Nous allons voir comment mettre en place une stratégie d’acquisition payante.
Comment mettre en place sa stratégie d’acquisition client ?
Pour mener une campagne d’acquisition réussie, il faut avoir une stratégie bien définie. Voyons ensemble quatre étapes qui vous permettront de mettre en place une stratégie d’acquisition client efficace.
Définir sa clientèle cible
Définir son client idéal est un préalable à toute action marketing. Pour attirer un client, il faut connaître ses habitudes d’achat, ses centres d’intérêt, ses objectifs personnels et professionnels, ses besoins, etc.
Pour définir sa cible, il peut être nécessaire d’élaborer des personas. Ces personas sont des représentations imaginaires et stéréotypées du client idéal. Les élaborer permet de mieux cerner les motivations de vos clients et d’employer les bonnes techniques, les bons canaux pour les toucher.
Choisir ses outils
Choisir les bons canaux est capital pour démultiplier les opportunités de trouver et de conquérir de nouveaux clients. Les canaux choisis doivent être ceux qui permettent d’atteindre les cibles et de favoriser leur conversion en clients. Le choix du canal doit donc se faire en fonction du profil du client idéal.
En fonction de votre activité et des ressources (temps & budget) que vous souhaitez allouer à cette démarche, vous pouvez tester des actions sur différents leviers d’acquisition. Cela vous permettra d’évaluer le plus rapidement possible les moyens de communication les plus efficaces.
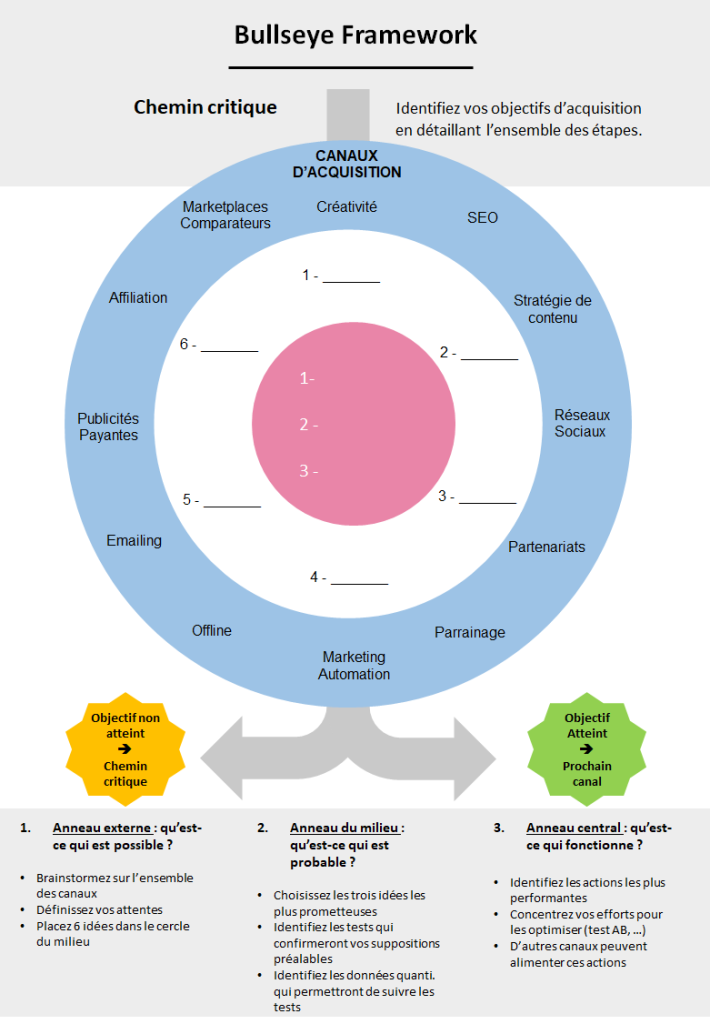
La méthodologie Bull Eyes est un outil qui vous permettra de faire un premier tri. Elle s’appuie sur un principe simple : ce qui est possible – ce qui est probable – ce qui fonctionne.
Dans un contexte de marketing digital, la pratique du « test & learn » est particulièrement appropriée.

Actionner les leviers de l’acquisition client
Une fois votre cible identifiée et les canaux choisis, il est possible de lancer votre campagne d'acquisition client. Pour chaque levier marketing, l’objectif sera, dans un premier temps d’identifier et de générer des contacts commerciaux qualifiés, puis de travailler les contacts pour les transformer en véritables clients.
Mesurer l’impact des actions mises en place
L’importance de la mesure
L’expression, bien connue des managers en entreprise, “You get what you measure” prend tout son sens dans le déploiement de votre stratégie d’acquisition. Un suivi régulier des actions mise en place vous permettra de mesurer la performance globale de votre stratégie, d’identifier les leviers les plus efficaces et les plus rentables, et ré-ajuster vos actions en fonction de l’atteinte de vos objectifs.
Pour cela, nous utiliserons comme indicateur le coût d’acquisition client. Il permet d’évaluer les retombées d’une campagne.
Définition du Coût d’acquisition & méthode de calcul
Le coût d’acquisition client (CAC) exprime la somme moyenne dépensée par une entreprise pour acquérir un nouveau client. Le calculer vous permettra d’estimer les dépenses nécessaires dans une campagne et surtout d’en évaluer la rentabilité. Le coût d’acquisition client peut être calculé pour chaque canal et pour chaque campagne. Ce calcul va servir à identifier les canaux les plus rentables. L’entreprise investira ces derniers pour diminuer le coût d’acquisition client et augmenter son chiffre d’affaire (CA).
Pour obtenir le coût d’acquisition client, on divise le total des sommes investies pour acquérir de nouveaux clients par le nombre de clients acquis à l’issue de la campagne.
CAC = Total des investissement en acquisition client / Nombre de clients acquis.
Prenons un exemple. Une société a dépensé 10 000 € en marketing (production de contenus & publicité digitale) et 7 000 € dans les actions commerciales (prospection téléphonique & salons).
La campagne lui a permis de gagner 120 clients. Le coût pour acquérir un nouveau client sera de CAC = (10 000 € +7 000 €) /120 = 142 €
Le coût d’acquisition client doit prendre en compte l’ensemble des sommes investies pour toutes les actions de conversion. Pour savoir si votre investissement est rentable, il faut comparer le coût d’acquisition avec la valeur vie client (somme totale des profits qu’il peut générer tout au long de sa “vie de client”). L’investissement est rentable si la valeur vie est supérieure au coût d’acquisition client. On évalue ainsi le retour sur investissement (ROI).
Les autres critères de mesures
Nous l’avons vu, le CAC est un critère de mesure essentiel. D’autres critères vous permettent de classer et prioriser vos canaux d’acquisition :
• Le temps d’exécution nécessaire selon votre profil. Combien de temps me faut-il pour écrire un article ? faire une vidéo ?
• Le volume d’acquisition délivrable par canal.
• L’efficacité, c’est-à-dire le taux de conversion de chaque canal.
Prenons quelques exemples de critères de mesure. Dans le cas d'une application, on pourra utiliser le taux de téléchargement des personnes qui arriveront sur la page de présentation de l’App store. Pour un service, cela peut être le nombre de visites et le nombre d’inscriptions. Enfin, pour un site eshop, on peut mesurer le taux de REBOND sur les pages. Vous souhaitez avoir plus d’information sur le taux de rebond, je vous invite à lire l’article “Comment faire diminuer son taux de rebond ?”
Conclusion : Acquisition vs Fidélisation
Nous l’avons vu, l’acquisition est un fondement pour toute stratégie de développement d’entreprise.
D’aucuns diront qu’il est bien moins coûteux de fidéliser un client que d’en acquérir un nouveau. Cette assertion si elle est généralement vraie, elle est toutefois à prendre avec une certaine mesure. C'est pourquoi il est primordial de porter une attention toute particulière sur l'acquisition. A cet effet, nous vous invitons à lire l'article "Comment optimiser votre funnel d'acquisition"
La fidélisation vise à générer des profits grâce à la répétition des achats réalisés par une personne déjà cliente. Seulement, le cycle de vie de l’acheteur a une fin. Aussi bon que vous soyez sur l’étape de rétention/fidélisation, vous perdrez fatalement des clients avec le temps. L’entreprise doit donc apporter de l’eau à son moulin, et sans cesse œuvrer à la conquête de nouvelles parts de marché.
Aussi, les efforts portés sur la fidélisation et l’acquisition dépendront du niveau de maturité de l’entreprise. Quand une entreprise est en pleine phase de croissance, il est opportun de se concentrer sur l’acquisition client. Quand une entreprise a déjà atteint une certaine taille, qu’elle a développé un portefeuille client, les efforts portés sur la fidélisation s'avèrent beaucoup plus rentables.* Source Content Marketing Institute